What the heck does “mobile-friendly” mean anyways?
You’ll see a bunch of different definitions floating around but when I say mobile-friendly I’m referring to a design that’s responsive and adjusts the content to fit the screen size.

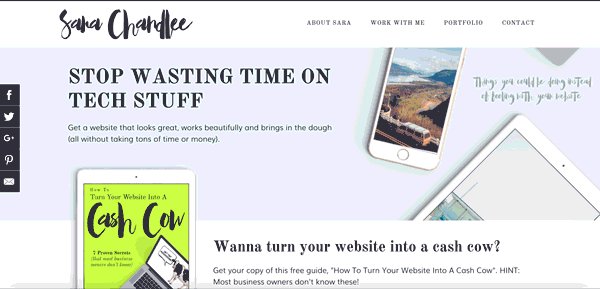
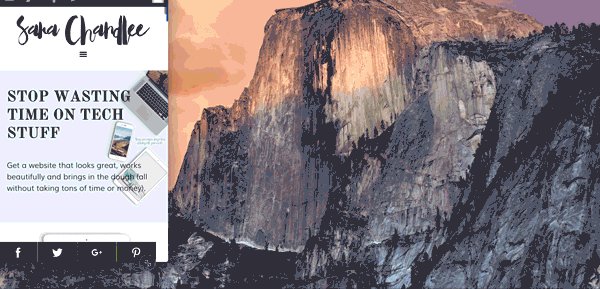
This screencast above is what I mean. When the screen gets smaller, elements on the page rearrange and display in a stacked, one-column layout on small screens. P.S. this is a really quick way to test if a website is mobile-friendly.
Another way to test is to use Google’s mobile-friendly test. Just enter your website URL below and see where you stand.
Did you pass? Yay! You’re way ahead of the game.
Did you fail? Bad news friend, you need to do something about this. Read on for reasons why and what you can do about it.
3 reasons “mobile-friendly” matters. Big time.
Mobile searches now outnumber desktop searches.
According to Google, more searches occur on a mobile device than on a desktop. That means that potentially over 50% of the people coming to your website will be using a mobile device.
So if a potential customer does a search related to your business on their phone a few things could happen:
- Your website comes up. The person clicks over to your website. You have a mobile-friendly website so they browse a few pages and end up contacting you about your services. Yay.
- Your website comes up. The person clicks over to your website. You DON’T have a mobile-friendly website. The person leaves because it’s too frustrating trying to navigate it.
- Your website doesn’t even show up in the search. Yup, Google has also started penalizing sites that aren’t mobile-friendly and might not even show your listing on any searches conducted on a mobile device.
Google says 61% of users are unlikely to return to a mobile site they had trouble accessing and 40% visit a competitor’s site instead.
Yikes, that’s a lot of people lost. And even worse, they could be heading straight to your competitor.
Check your website on your phone right now and see what the experience is. Is it easy to use and intuitive? Even better, have someone ELSE check your website and watch them while they use it on their phone. Are they able to do simple things like contact you or find your services? Or are they pinching and swiping to get around?
Pinching + swiping = bad experience.
Almost all of the Likes on my Facebook page come from mobile devices.
So this is totally anecdotal but I think it drives home the point of just how prevalent mobile device usage is.
I recently ran a “like” ad campaign on Facebook. The exact number of likes coming from mobile devices was 93%.
The ad was barely delivered to desktop users. Probably because there weren’t that many!
How can I get one if I don’t have one now?
Hopefully by this point to realize how vital having a mobile phone is to your business. But how the heck do you get one if you don’t have one?
There are a few options for switching over to a mobile-friendly design. You’ll need to decide which is best for you and your budget.
Switch to a new theme.
If you’re using WordPress, you can switch over to a mobile-friendly theme. Almost any new theme these days will be mobile-friendly. I recommend Genesis and Genesis child themes and use them for all my websites.
DIY It
You can DIY it using any of the popular website builders like Squarespace, Wix, Weebly, etc. I think this option works if you’re a very small business and plan on using your website for brochure purposes only (which I don’t think is a good idea). Another thing to keep in mind with these services is that you don’t really own your content. If they go out of business one day, your website is gone too.
Hire someone to do it for you.
I’ll be honest – it’s not easy to create a new website or redo an existing one. If it was I wouldn’t have a job!
There are amazing themes out there that make it easy but in the end, you’re still dealing with something that requires moderate to advanced technical knowledge. You may want to change some things about the theme, like layout or colors, that aren’t easily accessible without diving into code.
Key Takeaways
- Mobile traffic now surpasses desktop.
- If your site isn’t mobile-friendly you’re probably sending business straight to your competitors.
- No matter how you do it, you need a mobile-friendly site stat!

